API > wxt/client > ContentScriptOverlayPositioningOptions
Interface: ContentScriptOverlayPositioningOptions
Contents
Properties
alignment
alignment?:
ContentScriptOverlayAlignment
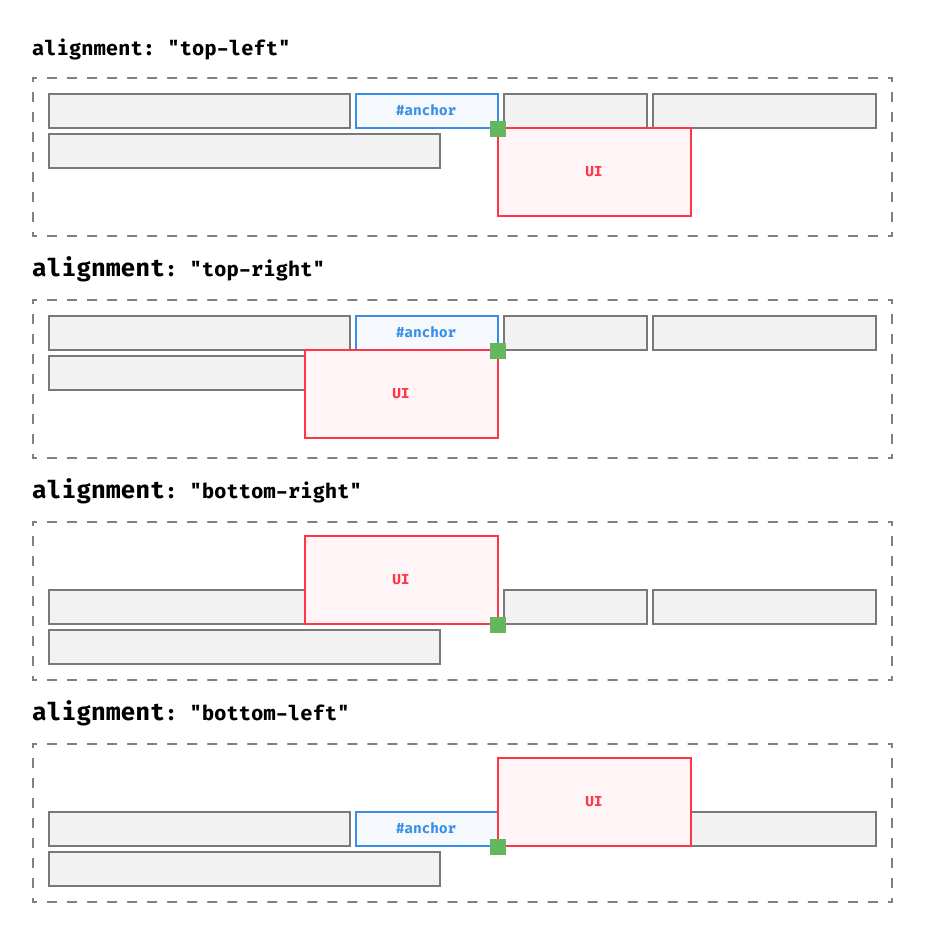
When using type: "overlay", the mounted element is 0px by 0px in size. Alignment specifies which corner is aligned with that 0x0 pixel space.

Default
ts
"top-left"Source
packages/wxt/src/client/content-scripts/ui/types.ts:163
position
position:
"overlay"
Source
packages/wxt/src/client/content-scripts/ui/types.ts:149
zIndex
zIndex?:
number
The z-index used on the wrapper element. Set to a positive number to show your UI over website content.
Source
packages/wxt/src/client/content-scripts/ui/types.ts:154
Generated using typedoc-plugin-markdown and TypeDoc