Devtools
Filenames
| Input Pattern | Output Path | |
|---|---|---|
entrypoints/devtools.html | /devtools.html | |
entrypoints/devtools/index.html | /devtools.html |
Definition
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Set include/exclude if the page should be removed from some builds -->
<meta name="manifest.include" content="['chrome', ...]" />
<meta name="manifest.exclude" content="['chrome', ...]" />
</head>
<body>
<!-- ... -->
</body>
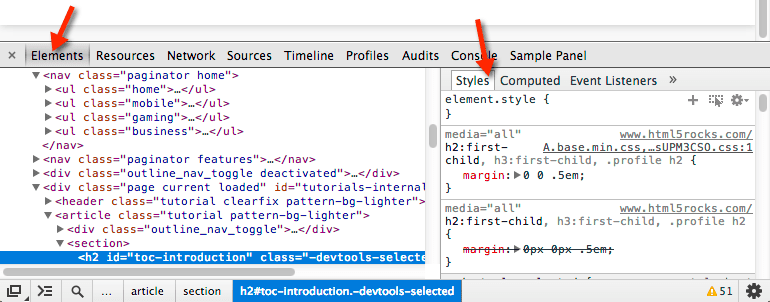
</html>Adding UI Elements
Chrome extensions allow you to add panels and side panes to the devtools window.

See the WXT's examples for a full walkthrough of extending the devtools window: